또 다른 자바스크립트 실행 환경
서버용 프로그램을 만들 수 있는 환경
Node.js 설치
Node.js
nodejs.org
Visual Studio Code 설치
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
※ Visual Studio가 아닙니다. 오해하지 마세요.
자바 스크립트 실행하기
% node danat01.js
REP모드 실생하기
%node [엔터]
>
> .exit
모듈(module)
| function add(a, b) { return a + b; } exports.add = add; |
Module wrapper function
| (function (exports, require, module, __filename, __dirname) { function add(a, b) { return a + b; } exports.add = add; }); |
코어모듈
브라우저별 자바스크립트 표준 구현
https://compat-table.github.io/compat-table/es6/
ECMAScript 6 compatibility table
Sort by Engine types Features Flagged features Show obsolete platforms Show unstable platforms <!-- --> V8 SpiderMonkey JavaScriptCore Chakra Carakan KJS Other ⬤ Minor difference (1 point) ⬤ Small feature (2 points) ⬤ Medium feature (4 points) ⬤ La
compat-table.github.io
서드파티 모듈
% npm install 모듈명
package-lock.json 파일
package-lock.json 파일에는 디렉토리 안에 설치된 모든 서드파티 모듈들에 관한 정보가 기록된다.
node_modules 디렉토리
package-lock.json 파일은 어떤 서드파티 모듈들이 설치되었는지에 관한 정보이고 node_modules 디렉토리는 서드파티 모듈들이 실제로 설치되어 있다.
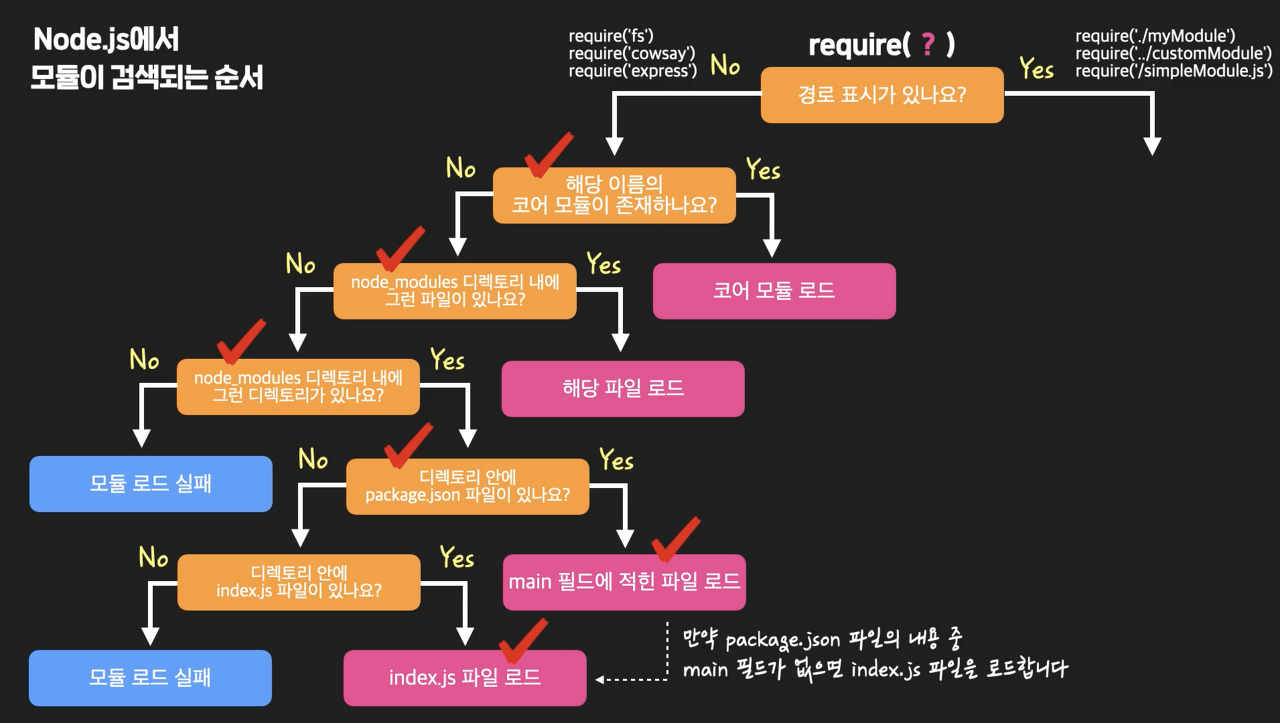
Node.js documentation
https://nodejs.org/api/modules.html#modules_all_together

비동기 프로그램
callback
events
https://nodejs.org/api/events.html#events_class_eventemitter
Events | Node.js v21.1.0 Documentation
Events# Source Code: lib/events.js Much of the Node.js core API is built around an idiomatic asynchronous event-driven architecture in which certain kinds of objects (called "emitters") emit named events that cause Function objects ("listeners") to be call
nodejs.org
package.json
name : 패키지의 이름.
version : 패키지 버전
description : 패키지 설명
keywords : 패키지 키워드
homepage : 패키지 관련 사이트의 URL
bugs : 패키지를 사용하다가 발생하는 버그들을 신고할 수 있는 URL이나 이메일 주소
license : 패키지의 라이센스
author, contributors : 패키지를 만든 사람, contributors 패키지를 만드는데 기여하는 사람들
main : 이 패키지를 require('패키지 이름')
예를 들어, A라는 패키지가 있고, A 패키지의 package.json 파일의 내용 중, main 필드에 start.js라는 값이 적혀있다고 합시다.
그럼 해당 프로젝트에 있는 다른 어떤 자바스크립트 파일 안에서 require('A') 코드는 결국 start.js 파일을 로드한다는 뜻이고,
이 start.js 파일 내의 코드에서 exports, module.exports 등으로 외부에 공개한 객체를 가져오게 되는 겁니다. 대부분의 패키지가 이런 방식으로 사용되기 때문에 보통 package.json 파일에는 main 필드가 존재합니다. 만약 main 필드가 없다면, 이전 영상에서 배운 것처럼 작업 디렉토리 안에서 index.js라는 파일을 찾아서 로드합니다.
main 필드는 꼭 정확하게 기억해두세요!
man : 이 패키지의 사용 설명서가 담긴 파일들의 경로가 적혀있습니다.
repository :
이 패키지의 코드가 관리되고 있는 레포지토리(repository)의 주소를 나타냅니다. 보통 버전 관리 시스템의 저장소 URL(GitHub URL 등)이 여기 적혀있습니다. 레포지토리가 정확히 무엇인지 알고 싶은 분들은 코드잇의 'Git' 토픽에서 이 영상을 참고하세요.
scripts :
여기에는 npm으로 간편하게 실행할 수 있는 스크립트 파일들의 정보가 담겨있습니다. 만약 이 필드에
"scripts" : {
"test" : "실행할 커맨드 A"
}
이런 식으로 적혀있으면 터미널에서
npm run test
라고 쓰고 실행했을 때 '실행할 커맨드 A'가 실행됩니다.
예를 들어, sample.js라는 파일에
console.log('Test Completed!');
라고 쓰고 저장한 다음, scripts 필드에는
"scripts" : {
"test" : "node sample.js"
}
라고 쓰고 저장하면
터미널에서 npm run test라고 쓰고 실행했을 때,
https://bakey-api.codeit.kr/api/files/resource?root=static&seqId=3735&directory=Untitled.png&name=Untitled.png
'node sample.js'가 실행되고 그 결과가 잘 출력됩니다.
잠깐 express 패키지의 package.json 파일의 scripts 필드를 예시로 보면
https://bakey-api.codeit.kr/api/files/resource?root=static&seqId=3735&directory=Untitled%201.png&name=Untitled+1.png
이렇게 다양한 단어들이 보이는데요. 대부분 코드 테스트에 관한 커맨드인 것 같죠? 이렇게 scripts 필드는 특히 길이가 긴 명령어를 즐겨찾기해두고 좀 더 편하게 호출하기 위해 사용하는 필드입니다. 나중에 npm을 능숙하게 다루게 됐을 때 자주 찾아보게 될 필드니까 잘 기억해두세요.
scripts 필드에 대해 더 자세히 알고 싶은 분은 이 링크를 참조하세요.
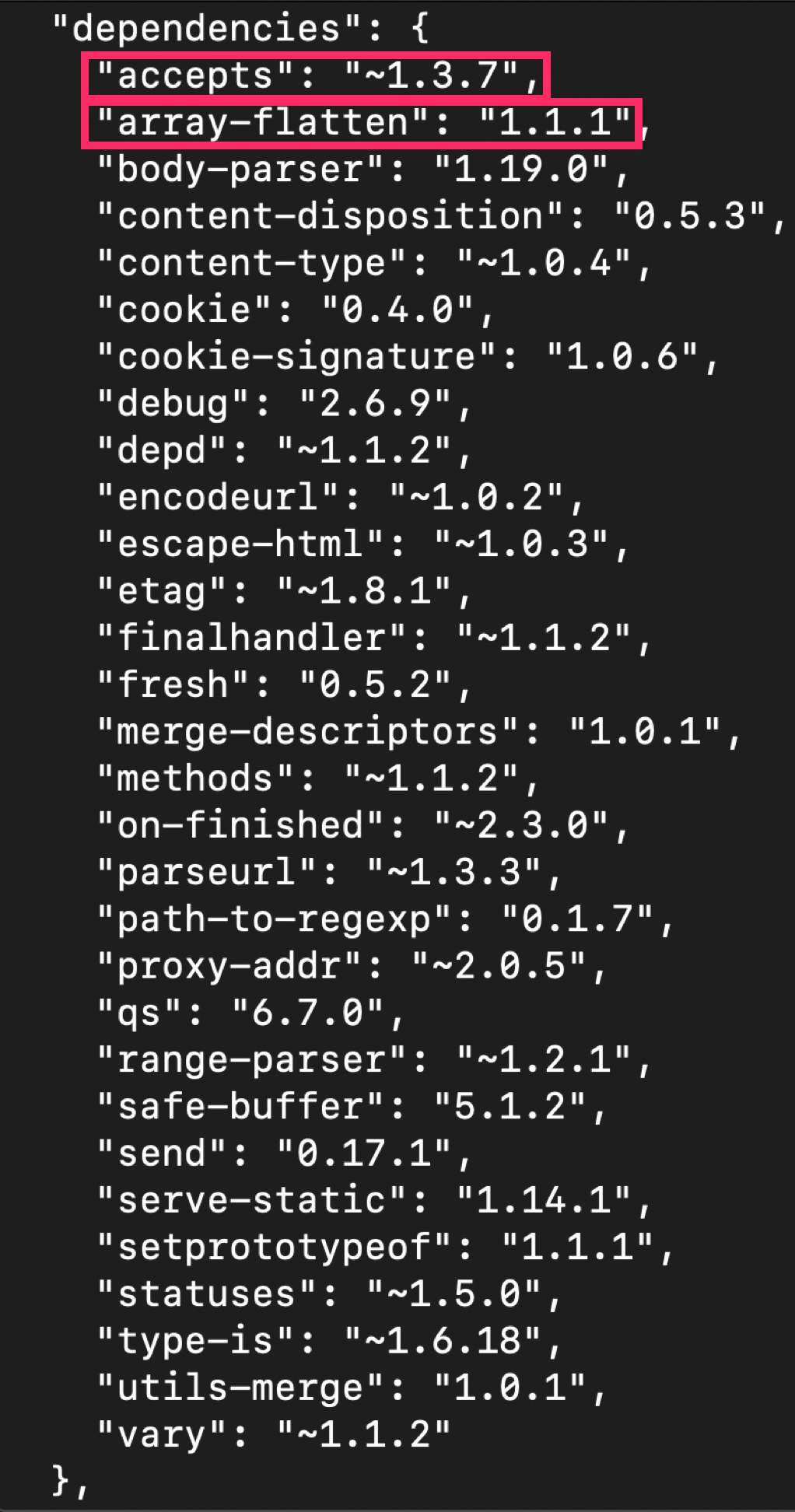
dependencies
현재 패키지가 의존하고 있는 다른 패키지들이 나열되어 있는 필드

https://docs.npmjs.com/cli/v10/configuring-npm/package-json
package.json | npm Docs
Specifics of npm's package.json handling
docs.npmjs.com
Semantic Version은 위 그림에서 보이는 것처럼 1.3.7, 6.7.0 등과 같이 총 세 개의 숫자로 이루어진 버전
X를 메이저 버전(major version)
Y를 마이너 버전(minor version)
Z를 패치 버전(patch version)
Semantic Version에서 중요한 것은 패키지의 버전을 업데이트할 때 일정한 규칙이 있다는 점인데요.
이 규칙을 배우기 전에 먼저 API라는 것이 뭔지 간단히 알아야합니다. API란 Application Programming Interface의 약자로 '외부에서 사용할 수 있도록 공개된 함수'를 의미합니다. 우리가 코드 내에서 require 함수를 써서 어떤 패키지를 로드하는 이유는 뭔가요? 그 패키지가 공개하는 함수 등을 사용하기 위해서잖아요? 이렇게 외부에서 사용할 수 있도록 공개된 함수 등을 모두 API라고 하는 겁니다. Semantic Version에서는 이 API의 변화를 기준으로 버전을 업데이트해야 합니다. 하나씩 설명해볼게요.
첫 번째로 가장 오른쪽의 패치 버전은, API에 변화를 주지 않는 범위 내에서의 변화가 이루어진 경우에 업데이트합니다. 이런 경우는 어떤 것들이 있을까요? 겉으로 공개된 API는 바뀌지 않았지만, 코드에 존재하던 버그를 해결하거나, 알고리즘을 바꿔서 그 효율성을 향상시킨 경우 등이 해당하겠죠? 이럴 때는 예를 들어, 버전을 2.3.1에서 2.3.2로 올릴 수 있는 겁니다. 2.3.1에서 바로 2.4.0이나 3.0.0으로 업데이트하면 안 되는 것이고요.
두 번째로 가운데에 있는 마이너 버전은, 이전 버전의 API와 호환되는(backward-compatible) API 상의 변화가 발생했을 때 업데이트합니다. 예를 들어, 새로운 API를 추가한 경우를 생각해봅시다. 그러니까 2.3.1 버전에서 새로운 API를 추가하면 2.4.0으로 버전을 올리면 됩니다. 그럼 기존의 2.3.1 버전의 패키지를 믿고 사용했던 다른 곳에서 이 패키지의 2.4.0 버전을 사용해도 괜찮은 걸까요? 네, 괜찮습니다. 왜냐하면 API 상의 변화가 생기긴 했지만 이미 존재했던 API들은 건드리지 않는 범위의 변화(단순 API 추가)가 발생한 것이기 때문입니다.
마지막으로 가장 왼쪽의 메이저 버전은, 이전 버전의 API와 호환되지 않는(not backward-compatible) API 상의 변화가 발생했을 때 업데이트합니다. 기존의 API를 아예 삭제했거나 그 이름을 바꾸는 등의 변화가 이것에 해당하는데요. 이럴 때는 원래 2.3.1 버전이었다면 3.0.0으로 버전을 올려줘야 합니다. 만약 자신이 사용하던 패키지의 메이저 버전이 업데이트되었다면 그리 좋은 소식은 아닐 수도 있습니다. 왜냐하면 그 패키지의 최신 버전을 사용하고 싶다면, 원래 사용하던 이전 버전 패키지의 API에서 어떤 부분들이 바뀐 건지를 체크하고, 코드를 재수정해야 할 가능성이 높기 때문입니다.
그리고 메이저 버전 업데이트는 패키지를 만드는 사람 입장에서도 너무 자주 해서는 안 되는 작업이기도 합니다. 특히, 인기가 많은 패키지일수록 해당 패키지에 의존해서 만들어진 것들이 많을 텐데 만약 메이저 버전 업데이트가 자주 발생하면 이것에 대해 많은 사람의 수고가 필요하기 때문이죠. 하지만 그렇다고 메이저 버전 업데이트를 안 할 수는 없는 일이겠죠? 만약 메이저 버전 업데이트가 발생했다면 해당 업데이트를 한 사람은 그 패키지를 가져다 쓴 사람들이 잘 알 수 있도록 홈페이지에 잘 공지해두고, 어떤 점이 크게 바뀐 건지를 잘 정리해두는 게 좋습니다.
Semantic Version이 뭔지 이해가 되시나요? 생각보다 엄격한 규칙이 포함된 버전 표기법이죠? 이런 체계적인 버전 관리 규칙이 있기 때문에 Node.js의 패키지 생태계가 잘 유지될 수 있는 겁니다.
내 패키지 만들기
% npm init
1. npm 회원가입
npm | Home
Bring the best of open source to you, your team, and your company Relied upon by more than 17 million developers worldwide, npm is committed to making JavaScript development elegant, productive, and safe. The free npm Registry has become the center of Java
www.npmjs.com
2. 패키지 업로드(publish)
(1) 패키지 업로드
1> 먼저 터미널을 실행합시다.(VScode의 내장 터미널을 사용하셔도 됩니다) 그리고
npm login
이라고 쓰고 엔터를 쳐보세요.
그럼 사용자 이름과 비밀번호를 입력할 수 있는데요. 방금 가입할 때 썼던 아이디와 비밀번호를 입력하고 엔터를 치세요. 비밀번호는 입력해도 입력된 것처럼 보이지 않으니까 그냥 입력하고 엔터를 치면 됩니다.
| npm whoami |
라고 쓰고 실행해보면 지금 인증된 사용자가 누구인지 확인할 수 있습니다. viw 라고 잘 뜨죠? 여러분은 여러분의 사용자 이름이 뜰 겁니다.
3> 자, 이제 바로 패키지를 npm 저장소에 공개할 수 있습니다.
| npm publish |
(2) 패키지 버전 업데이트
하나의 패키지는 시간이 지날수록 발전합니다. 패키지에 새로운 코드와 파일들이 추가되거나 기존의 코드가 수정되는 작업이 반복되면서 말이죠. 이때 이전 노트에서 설명했던 것처럼 그 내용에 맞게 Semantic Version을 업데이트해줘야 하는데요. 이렇게 버전을 업데이트한 후에는 npm 저장소에도 새 버전의 패키지를 올려주면 좋겠죠? 그 방법을 한번 알아보겠습니다.
1> 일단 현재 패키지가 업그레이드되었다고 가정하고 패키지 버전을 업데이트해보겠습니다. 패키지의 버전을 업데이트 하려면
npm version
이라고 쓰고 그 뒤에 새로운 버전을 써주면 됩니다. 저는 원래 1.0.0 버전이었으니까 패치 버전만 업데이트해서 1.0.1이라고 한번 써볼게요. 그리고 나서는 쉽습니다. 그냥 또
| npm publish |
를 해주면 됩니다.
3> 그렇다면 만약 모든 버전의 패키지를, 없애고 싶다면 어떻게 해야 할까요? 그럴 때는
npm unpublish [패키지 이름] --force
라고 쓰면 됩니다.
패키지의 모든 버전을 npm 저장소에서 삭제하는 건 위험한 작업이기 때문에 --force(강제로 실행하다) 옵션을 줘야 실행할 수 있다.
"I sure hope you know what you are doing(당신이 지금 무슨 작업을 하는지를 알고 있기를 바랍니다)"이라는 경고 문구가 뜸.
npm config list --json
npm search aboutw3
npm info aoutw3
npm list
삭제
npm uninstall aboutw3
npm과 Yarn
방금, npm이 웹 프론트엔드 개발에서도 얼마나 중요한 역할을 하는 프로그램인지 알게 됐습니다. 그런데 패키지를 관리하는 프로그램에는 npm 뿐만 아니라 Yarn이라는 것도 있습니다. Yarn은 npm의 경쟁자 같은 프로그램인데요.
npm이 2010년에 출시된 패키지 관리 프로그램이라면, Yarn은 2016년 페이스북에서 출시한 패키지 관리 프로그램입니다. 당시 npm의 느린 속도 등을 해결하기 위해 페이스북에서 Yarn을 만들었는데요. 출시 당시에 Yarn은 npm보다 더 빠른 패키지 설치 속도를 자랑했고, 오프라인 캐시(offline cache - 한번 설치한 패키지를 계속 보관해두는 기능, 패키지를 다시 삭제하고 인터넷이 끊긴 상태에서도 재설치 가능) 기능 등의 추가 기능을 탑재했습니다.
하지만 npm 또한 그 이후로 속도가 향상되고 캐시 기능 등도 비슷하게 도입되면서 많은 발전을 이루었는데요. 오늘날 개발자들은 자신의 취향에 따라 npm 또는 Yarn을 쓰고 있습니다. 그리고 Yarn 자체가 npm으로부터 많은 핵심 개념을 그대로 본떠서 만든 패키지 매니저 프로그램이기 때문에 npm만 잘 사용할 줄 알면 Yarn도 금방 사용할 수 있는데요.
개발자로서 사용하는 입장에서 알아두면 좋을 Yarn과 npm의 차이는 다음과 같습니다.
| npm install -g yarn |
패키지 생성 : npm init - yarn init
패키지 업로드 : npm publish - yarn publish
패키지 설치 : npm install [패키지명] - yarn add [패키지명]
패키지 삭제 : npm uninstall [패키지명] - yarn remove [패키지명]
패키지 업그레이드 : npm update [패키지명] -yarn upgrade [패키지명]
패키지 정보 조회 : npm info [패키지명] - yarn info [패키지명]
현재 패키지의 dependencies 조회 : npm list - yarn list
실전 단아 개발 가이드
'실전 단아 개발 가이드' 카테고리의 다른 글
| React Ag-Grid onCellValueChanged로 특정 값 세팅 했을 때 Grid에 제대로 반영되지 않았을 경우 해결 방법 (0) | 2023.11.14 |
|---|---|
| React 가이드 (0) | 2023.11.14 |
| Express 간단 정리 (0) | 2023.11.12 |
| 모바일 웹 간단 정리 (0) | 2023.11.12 |
| 웹 개발 간단 정리 (0) | 2023.11.12 |
